Kuinka Tehdä Elementorin välilehdet mobiililaitteissa responsiivisiksi ilman Pro-versiota. 18.06.2023
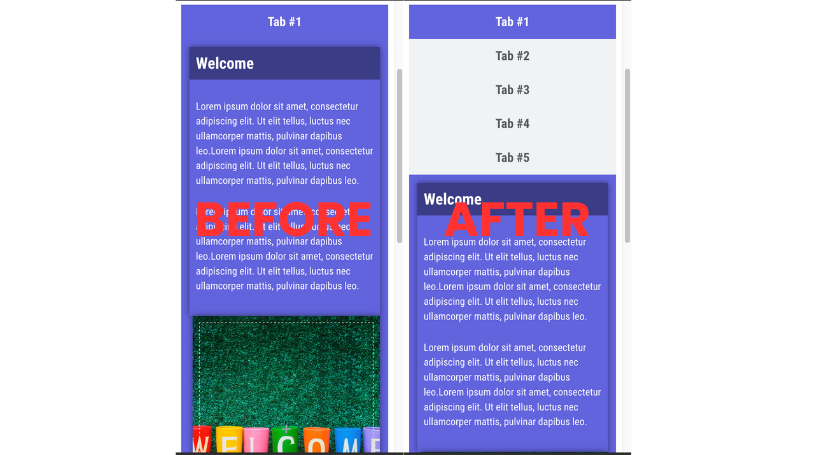
Elementor on tehokas sivujen rakentamiseen tarkoitettu työkalu, joka mahdollistaa upeiden verkkosivustojen luomisen vaivattomasti. Yksi sen suosituista lisäosista on "Välilehdet" (Tabs) -elementti, joka mahdollistaa sisällön järjestämisen välilehtiin, tehdäkseen sivustosta käyttäjäystävällisemmän. Kuitenkin oletusarvoinen mobiiliresponsiivisuus Välilehtiä käytettäessä voi aiheuttaa ongelmia, sillä välilehdet saattavat päällekkäistyä sisällön alle pienemmillä näytöillä, mikä voi heikentää käyttäjäkokemusta. Tässä blogikirjoituksessa näytämme sinulle yksinkertaisen ratkaisun, kuinka tehdä Elementorin välilehdet mobiililaitteissa responsiivisiksi ilman Pro-versiota.
Vaiheet:
Vaihe 1: Ota Käyttöön Pesiytyvät Elementit
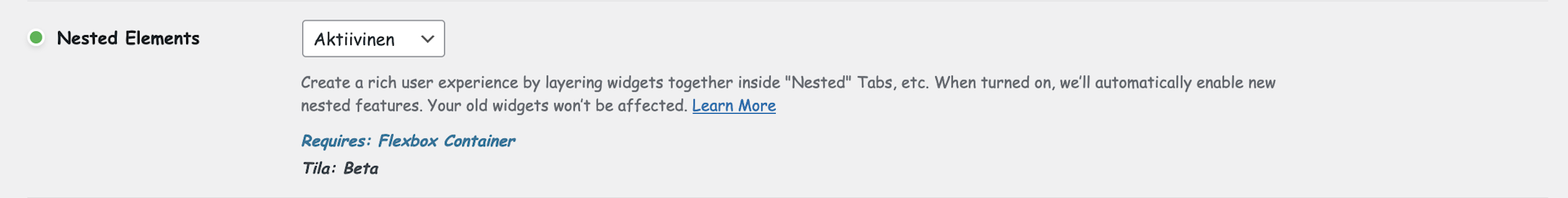
Ennen mobiiliresponsiivisuuden korjaamista varmista, että sinulla on "Nested Elements" -ominaisuus käytössä Elementorin asetuksista. Tämä vaihtoehto on välttämätön, jotta ratkaisumme toimisi saumattomasti.

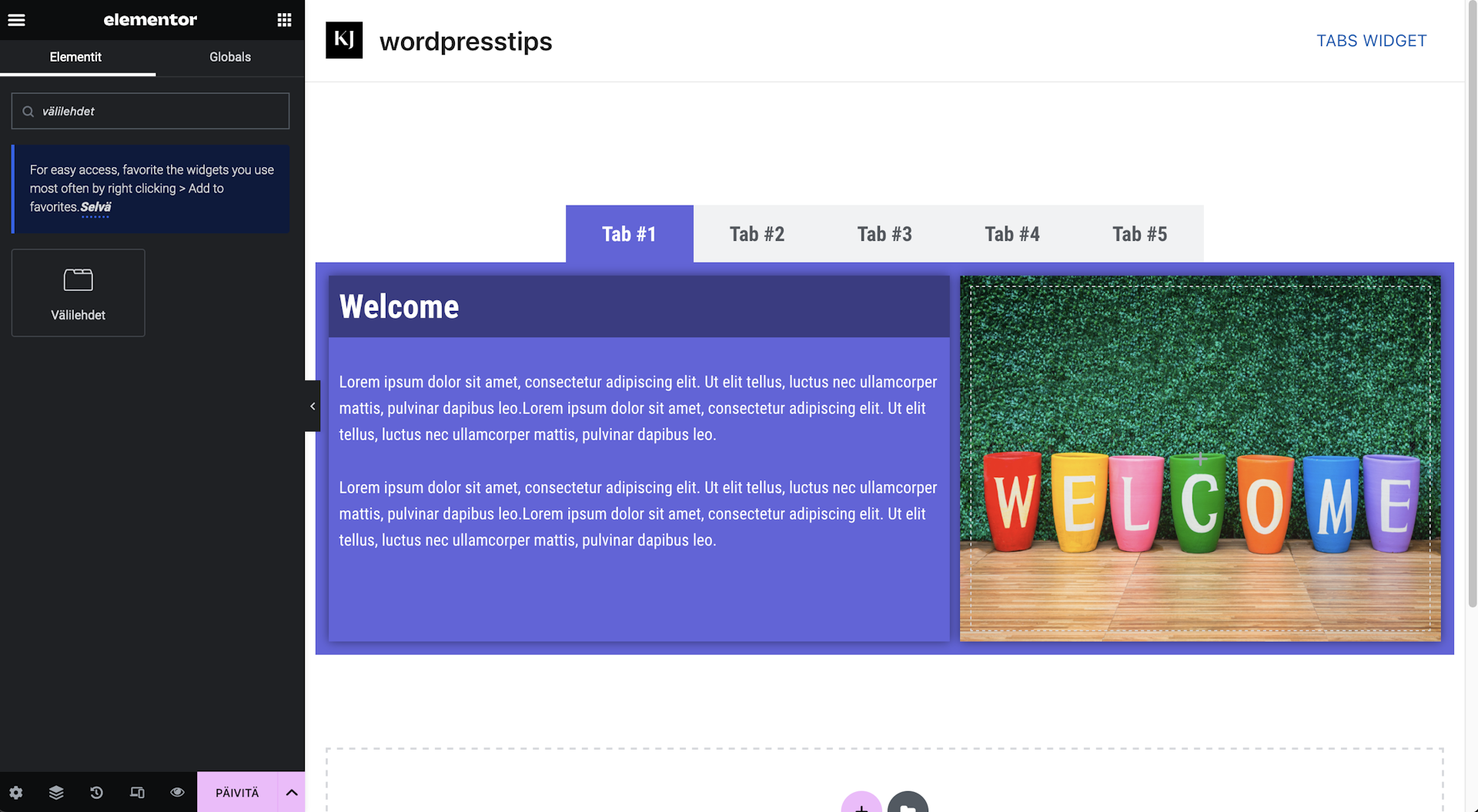
Vaihe 2: Luo Välilehdet
Elementorin Välilehdet-elementti on loistava tapa järjestää sisältösi tehokkaasti. Se mahdollistaa tietojen esittämisen välilehtien muodossa, vähentäen sotkua ja parantaen käyttäjien osallistumista. Kuitenkin tämän elementin oletusarvoinen mobiiliresponsiivisuus on tuottanut haasteita monille käyttäjille, sillä välilehdet saattavat taittua sisällön alle pienemmillä näytöillä.

Vaihe 3: Mobiiliresponsiivisuuden Korjaaminen
Korjataksesi Elementorin välilehtien mobiiliresponsiivisuusongelman ilman Pro-versiota, seuraa näitä yksinkertaisia vaiheita:

Toimenpiteet:
Lisää HTML-elementti:
Luotuasi välilehdet, siirry osioon tai sarakkeeseen, jossa välilehdet ovat. Lisää nyt HTML-elementti välilehti-elementin vieressä. HTML-elementti toimii säiliönä omalle koodillemme, joka ohittaa oletusarvoisen mobiilikäyttäytymisen.
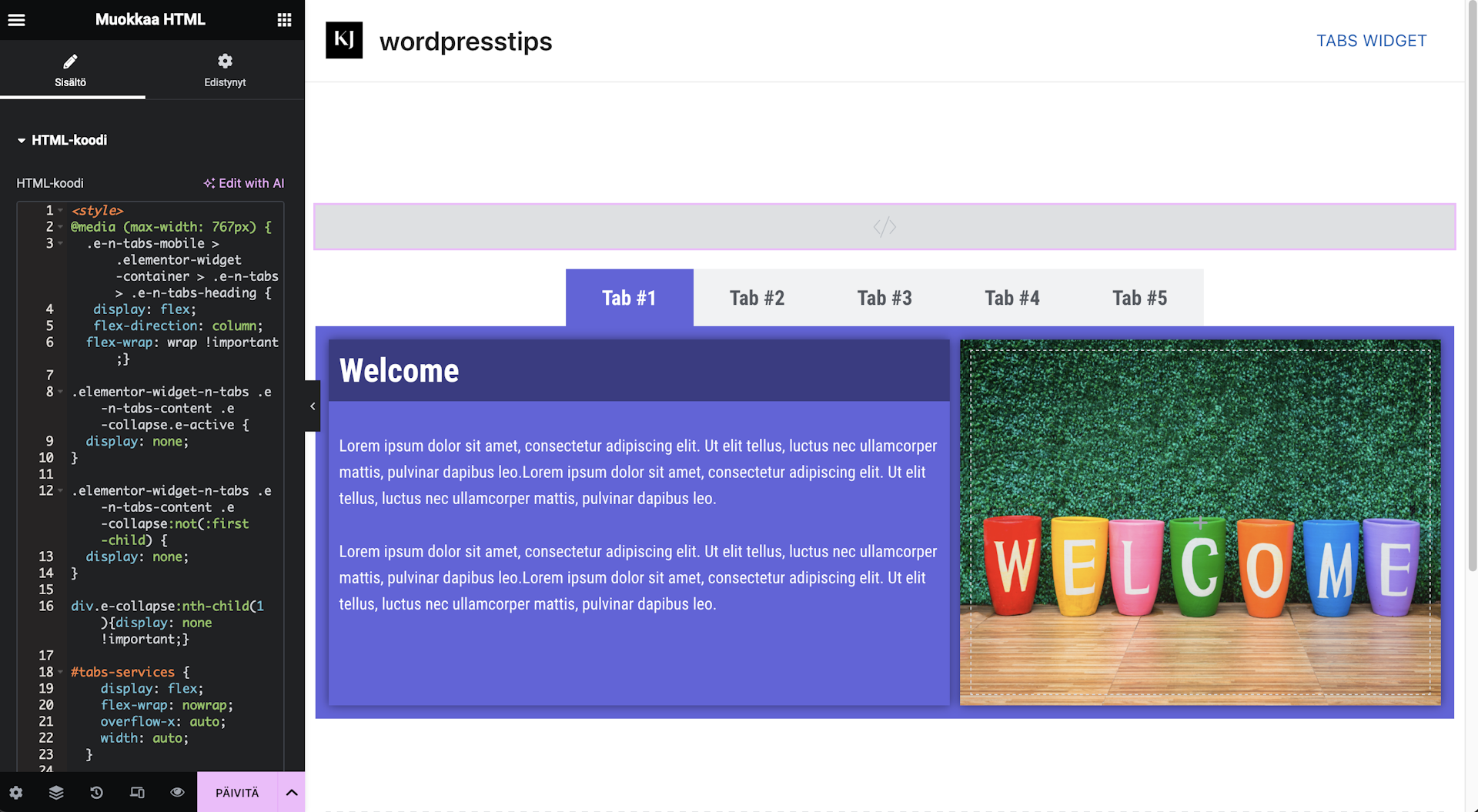
Lisää Mukautettu Koodi:
Kopioi uuteen HTML-elementtiin seuraava koodi:
<style>
@media (max-width: 767px) {
.e-n-tabs-mobile > .elementor-widget-container > .e-n-tabs > .e-n-tabs-heading {
display: flex;
flex-direction: column;
flex-wrap: wrap !important;
}
.elementor-widget-n-tabs .e-n-tabs-content .e-collapse.e-active {
display: none;
}
.elementor-widget-n-tabs .e-n-tabs-content .e-collapse:not(:first-child) {
display: none;
}
div.e-collapse:nth-child(1){display: none !important;}
#tabs-services {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
width: auto;
}
#tabs-services .tab-title {
width: auto;
flex: 0 0 auto;
}
.e-n-tab-title {
flex-shrink: 0;
flex-basis: auto;
}
}
</style>Koodin Selitys:
Mukautettu CSS-koodi kohdistuu näyttöihin, joiden leveys on enintään 767 pikseliä, mikä vastaa tyypillisesti mobiililaitteiden näyttöjä. Se piilottaa työpöytänäkymän välilehdet ja näyttää mobiilinäkymän välilehdet. Lisäksi se muuttaa välilehtien sisältöjen näkyvyyttä aktiivisen välilehden mukaan, varmistaen, että näkyvillä on vain valitun välilehden sisältö.
Tallenna ja Esikatsele:
Lisättyäsi koodin, tallenna tekemäsi muutokset ja esikatsele sivuasi eri mobiililaitteilla. Nyt välilehdet tulisi näyttää siistiltä ja käyttäjäystävällisiltä, parantaen kaikkien laitteiden käyttökokemusta.
Yhteenveto:
Elementorin Välilehdet-elementti on epäilemättä upea työkalu sisällön järjestämiseen verkkosivustollasi. Kuitenkin oletusarvoinen mobiiliresponsiivisuus voisi olla parempi. Aktivoimalla pesiytyvät elementit ja seuraamalla yksinkertaista ratkaisuamme voit tehdä Elementorin välilehdet mobiililaitteissa responsiivisiksi ilman Pro-versiota. Paranna käyttäjien kokemusta ja pidä heidät osallistuneina toteuttamalla tämä nopea korjaus, jotta välilehdillä varustettu sisältö näyttää upealta kaikilla laitteilla!